Cómo el diseño gráfico mejora la experiencia de usuario
En un mundo digital cada vez más saturado, el diseño gráfico ha dejado de ser un simple adorno para convertirse en la clave que define cómo interactuamos con sitios web y aplicaciones. Navegamos, compramos, reservamos, aprendemos… todo pasa por una interfaz. Y en ese entorno, el diseño gráfico tiene un papel mucho más importante de lo que a veces se cree. No solo se trata de que algo “se vea bonito”. Se trata de que funcione, conecte y, sobre todo, que haga la experiencia del usuario lo más fluida y agradable posible. Sin que nos demos cuenta, el diseño gráfico mejora la experiencia de usuario en diferentes espacios
Cuando hablamos de experiencia de usuario (UX), no solo nos referimos a la parte técnica o estructural de un sitio web. El diseño gráfico forma parte esencial de esa experiencia: construye la identidad visual de la marca, organiza los contenidos, genera emociones y da sentido a cada interacción. En resumen: influye directamente en cómo percibimos, entendemos y recordamos una marca.
1. Conexión entre estética y funcionalidad
Una buena experiencia empieza por un buen diseño. Según Don Norman, pionero en UX, “la belleza mejora la usabilidad” porque crea una predisposición positiva que reduce la percepción de esfuerzo. Si una web es visualmente coherente, clara y agradable, es mucho más fácil que el usuario se sienta cómodo navegando por ella. Cuando una página carga rápido, muestra una cabecera clara y despliega contenido elegante, el usuario no solo se siente cómodo, sino que asume que el resto de la experiencia mantendrá ese nivel de calidad.

El diseño gráfico actúa como una capa de comunicación visual que traduce conceptos en formas, colores, iconos y jerarquías. Esto no solo mejora el aspecto estético: ayuda a entender la información, encontrar lo que se busca, y completar acciones de manera intuitiva. Los botones están donde se esperan, el contenido está jerarquizado de forma lógica, los elementos llaman la atención donde deben. Parece algo sutil, pero marca la diferencia entre una experiencia fluida y una frustrante.
En este punto, la colaboración entre diseñadores gráficos y diseñadores UX es clave. Juntos, pueden construir interfaces no solo funcionales, sino también atractivas, memorables y alineadas con los valores de la marca.
2. Jerarquía visual y legibilidad
Organizar la información para que el ojo recorra de forma natural la pantalla es un arte en sí mismo. Una jerarquía bien planteada convierte el caos en un itinerario intuitivo: los títulos más grandes y contrastados captan la atención, mientras que los subtítulos y párrafos apoyan la lectura. Los botones de acción, al emplear un color vivo y un tamaño destacado, funcionan como faros que guían la vista y transmiten claramente el siguiente paso. De esta manera, cada elemento cobra su importancia justa y el usuario entiende de inmediato dónde enfocarse sin sentirse abrumado.

Un buen diseño tiene que decir mucho con poco. Y hacerlo rápido. En un entorno digital saturado de estímulos, la claridad visual no es solo un extra, es una necesidad. Cuando un sitio está bien diseñado, no hace falta pensar demasiado: sabes dónde mirar, entiendes de qué va, sabes dónde hacer clic. El diseño se convierte en una especie de “guía invisible” que te acompaña por el contenido. Si eso falla, la experiencia se vuelve torpe, lenta… y el usuario, probablemente, se va.
Diseñar con claridad es diseñar con intención. Y eso implica pensar no solo en lo que se muestra, sino en cómo se muestra: tipografía legible, espacios bien aprovechados, jerarquía visual clara. Todo eso construye confianza y hace que el usuario se quede.
3. Consistencia y familiaridad
Otro punto clave del diseño gráfico es la consistencia. La repetición de patrones visuales refuerza la memoria y forja confianza. Cuando un mismo conjunto de iconos, botones y estilos tipográficos aparece en todas las secciones de una plataforma, el usuario construye un “mapa mental” que facilita la exploración. Google materializó esta idea con su sistema Material Design, donde desde los márgenes hasta las animaciones de carga siguen reglas claras. Esa uniformidad reduce la curva de aprendizaje: el visitante sabe qué esperar, cómo funcionan los controles y dónde localizar la información, lo que aumenta la retención y disminuye la tasa de rebote. La esencia de Material Design se basa en la metáfora de «material», imaginando elementos digitales como si tuvieran propiedades físicas de papel y tinta, con profundidad, bordes y sombras realistas.
Esto ayuda a los usuarios a entender cómo interactuar con los elementos de la interfaz.
Cuando una marca mantiene una coherencia visual en todos sus puntos de contacto ( web, redes, emails, productos ) transmite solidez, profesionalismo y personalidad. El usuario no se siente perdido, sino que reconoce la marca en cada detalle. Esa familiaridad refuerza la credibilidad y hace que sea mucho más fácil generar conexión.
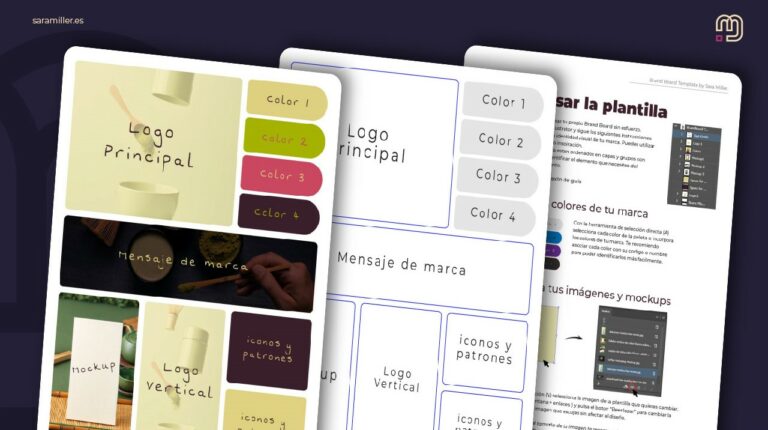
La repetición de ciertos elementos visuales (colores, formas, tipografías, estilo de imágenes) no aburre, al contrario, refuerza la identidad. El usuario aprende a asociarlos con la marca y los reconoce casi de forma automática. Ese reconocimiento rápido reduce la fricción y mejora la experiencia general. Para mantener la consistencia visual en todo momento, puedes utilizar un brandboard que te sirva de guía para asegurarte que siempre utilices los mismos elementos visuales.
4. Feedback visual y Microinteracciones: los pequeños gestos que marcan la diferencia
A veces, lo que parece casi invisible es lo que más se nota. Las pequeñas reacciones que tiene una interfaz ante nuestras acciones —como un botón que cambia de color al pasar el ratón, una animación breve al hacer clic o un mensaje de confirmación— son clave para que todo “se sienta bien”. Cada pequeña reacción de la interfaz a la acción del usuario es vital para mantener la confianza.
Estas microinteracciones evitan la incertidumbre: el usuario sabe que algo está sucediendo, lo cual reduce la ansiedad y previene acciones repetidas innecesarias. Jakob Nielsen, gurú de la usabilidad, subraya que la falta de feedback es una de las principales razones por las que la gente abandona una página.
Así que sí, esos pequeños gestos importan. Y mucho.


5. Diseño inclusivo y accesibilidad
Un buen diseño no debería dejar a nadie fuera. Pensar en accesibilidad no es solo cumplir con normas o marcar una casilla: es asegurarte de que todas las personas, con diferentes capacidades, puedan disfrutar de una experiencia completa y sin barreras. Este enfoque, además de cumplir normativas WCAG, demuestra responsabilidad social y mejora la percepción de tu marca como un referente de calidad y compromiso.
Ajustar el contraste para usuarios con baja visión, evitar combinaciones de color problemáticas para daltónicos o garantizar que todas las interacciones sean accesibles vía teclado permite llegar a un público más amplio. No se trata de hacer un “extra”, sino de diseñar bien desde el principio. Porque cuando una interfaz es inclusiva, no solo llega a más gente: también transmite valores de marca mucho más sólidos. Una marca que cuida la accesibilidad es una marca que demuestra responsabilidad, empatía y compromiso con su audiencia. Y eso, al final, también se siente.
6. Identidad corporativa y coherencia gráfica
Más allá de usabilidad y accesibilidad, el diseño gráfico es el portador de la identidad visual de la marca. Cada elemento —logotipo, paleta de color, estilo de imágenes— debe integrarse perfectamente en la interfaz para transmitir personalidad y valores. Cuando esta coherencia se respeta, la experiencia de usuario deja de ser una mera navegación para convertirse en un viaje narrativo, donde cada pantalla refuerza la historia de la marca y su promesa de valor.

El diseño gráfico es mucho más que hacer que algo se vea bonito: es el hilo visual que une todas las partes de una marca y le da coherencia. En una web o una aplicación, esa identidad visual se expresa en cada rincón: el logotipo, la tipografía, los colores, las imágenes, los iconos… todo habla del universo de la marca. Cuando esa coherencia se mantiene, el usuario no solo navega: se sumerge en una experiencia reconocible, pensada y alineada con lo que la marca quiere transmitir. Y eso refuerza no solo la estética, sino la confianza. Cada pantalla, cada interacción, se convierte en parte de una historia bien contada.Un diseño gráfico bien integrado no solo mejora la experiencia de usuario: la convierte en una experiencia de marca.
Conclusión
Si te interesa aprender más sobre Material Design de Google y diseño web, te recomiendo pasarte por el Canal de GoogleDesign.
Un buen diseño gráfico no es un detalle decorativo ni algo que se deja para el final: es el punto de partida para crear experiencias que conectan. Cuando estética y funcionalidad van de la mano, todo cobra sentido. Una buena jerarquía visual, una identidad clara, microinteracciones bien pensadas, accesibilidad real… todo suma para que quien llega a tu web no solo entienda lo que ofreces, sino que quiera quedarse.
Porque sí, un diseño bien trabajado no solo mejora la experiencia de usuario: potencia tu marca, transmite confianza y marca la diferencia. Al final, se trata de eso: de diseñar para las personas, con intención y con alma.